Animationen im RPG Maker
Dieser Guide beinhaltet natürlich nicht alle Möglichkeiten zum Einbinden von Animationen im Maker.
Ich möchte aber einige gängige und ungängige Methoden vorstellen, um auch etwas zu inspirieren seine eigenen Methoden zu entwickeln.
Dieser Guide wird nach und nach erweitert.
Achtung, dieser Guide setzt ein wenig Grundwissen des Makers voraus. z.b. wie man Character Grafiken handhabt und wie Character Sheets Grundsätzlich funktionieren.
Animation mit Charakter Sheets
Ohne Plugins/Scripten
[3 Frames]
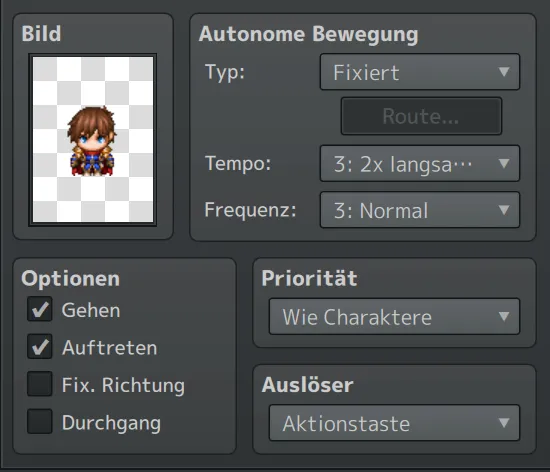
Die Standard 3 Frames Animation des Makers
Wir wählen den Befehl "Treten/Auftreten" (MV/MZ)
Der Charakter bewegt sich fortan permanent in den 3 Standard lauf Frames der Charakter Grafik hin und her.
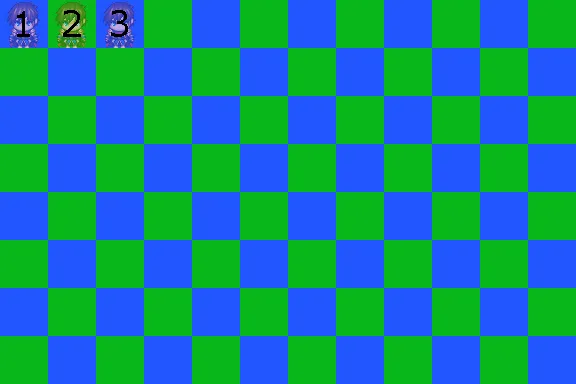
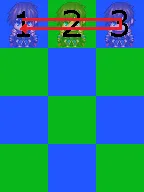
So würde es auf einem normalen Sheet aussehen:
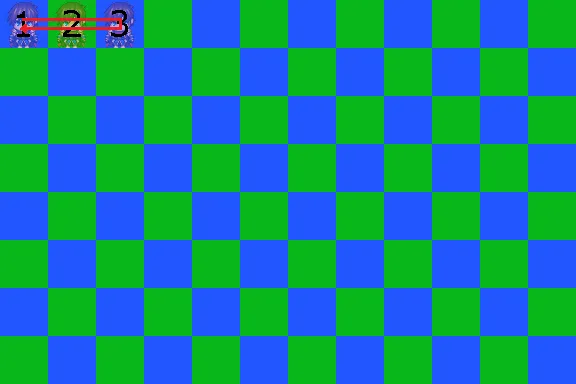
Visualisierung mit Pfeilen:
So würde es auf einem kleinen Sheet aussehen ($ im Dateinamen):

Visualisierung mit Pfeilen:
| Vorteile | Nachteile |
| -Sehr einfach einzubauen. -Das Tempo der Animation lässt sich gut mit Tempo und Frequenz anpassen. | -Schwierig genau zu kontrollieren. -Übergang in andere Animationen mit 3 Frames oder mehr manchmal hakelig. |
[2-4 Frames]
Eine Typische 4 Frames Animation des Makers welche oft bei Türen Kisten und Schaltern genutzt wird.
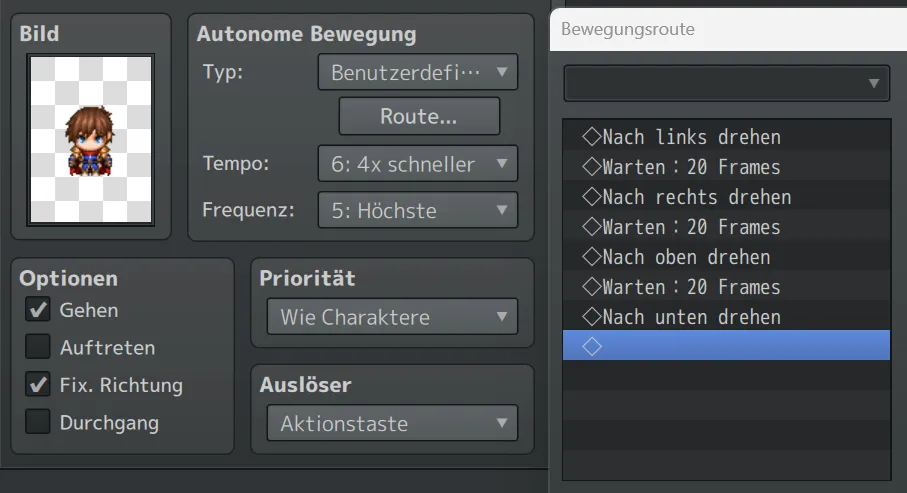
Hierbei wird eine Grafik per Bewegungsroute verändert.
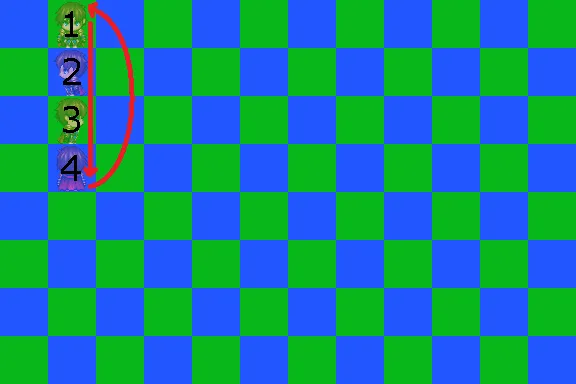
Wenn die Animation 1x ausgeführt werden soll: 1,2,3,4
-Vergesst nicht die Fixierte Richtung des Characters in der Animation vorher zu lösen falls ihr seine Richtung verändern wollt.-
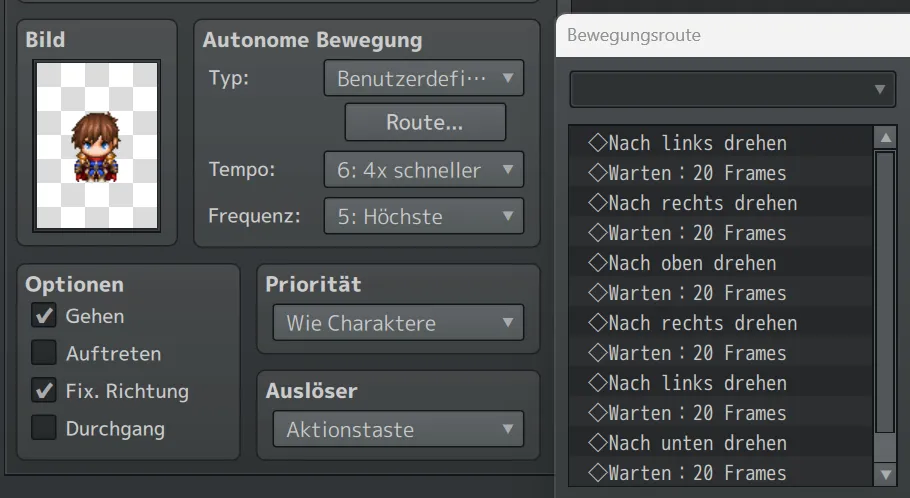
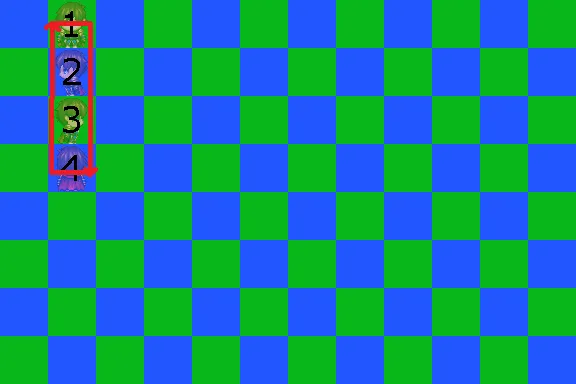
Wenn die Animation im Kreis laufen soll: 1,2,3,4,1,2,3,4...
-Vergesst nicht die Fixierte Richtung des Characters in der Animation vorher zu lösen falls ihr seine Richtung verändern wollt.-
Wenn die Animation Pendeln soll: 1,2,3,4,3,2,1...
-Vergesst nicht die Fixierte Richtung des Characters in der Animation vorher zu lösen falls ihr seine Richtung verändern wollt.-
Weitere Anmerkungen:
Stellt das Tempo und Frequenz am besten höher ein und Regelt die Abstände zwischen den Frames mit Warte Befehlen. So habt ihr mehr Kontrolle.
Ihr könnt Bewegungsrouten einem Event direkt zuweisen oder von einem anderen Event aus mit dem Eventbefehl "Bewegungsroute festlegen" kontrollieren.
Natürlich könnt ihr auch nur 2 oder 3 Frames bei dieser Methode verwenden!
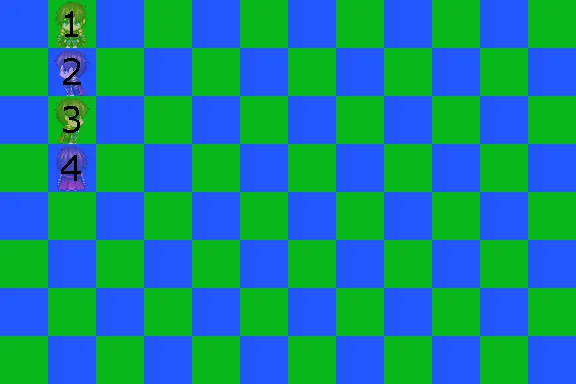
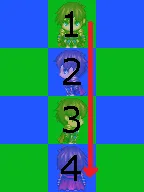
So würde es auf einem normalen Sheet aussehen:
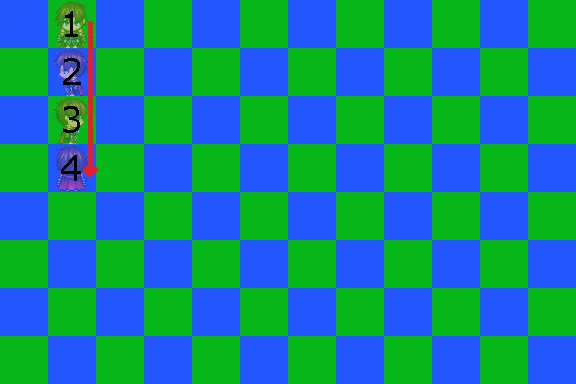
Visualisierung mit Pfeilen:
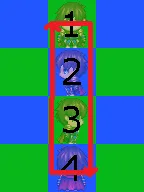
So würde es auf einem kleinen Sheet aussehen ($ im Dateinamen):

Visualisierung mit Pfeilen:



| Vorteile | Nachteile |
| -Sehr verbreitet und einfach zu verwenden. -Variabel einsetzbar. | -Wenig Frames. |
[5-32 Frames+]
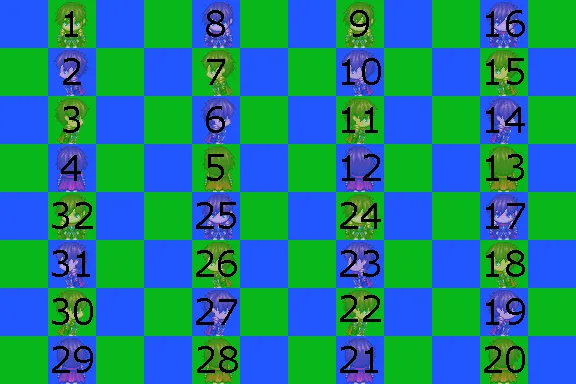
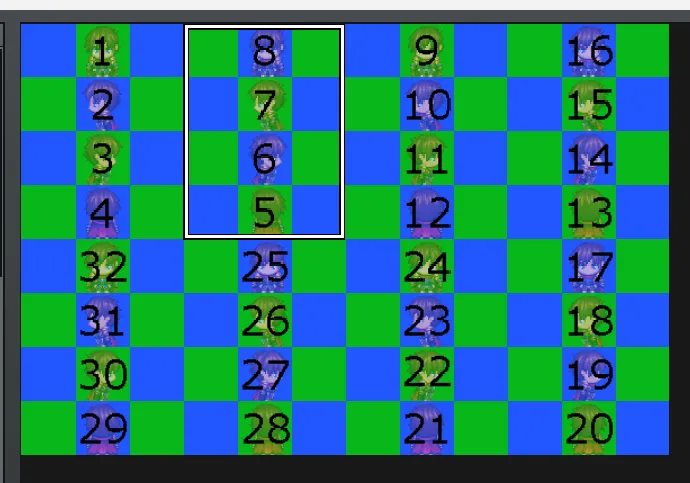
Dies ist eine Erweiterung von [2-4 Frames] wir müssen aber für mehr Frames das Characterset in einer Bewegungsroute ändern. Grundlegend startet es wie vorher. Ziel sind aber ein sauberer Übergang von Frame 4 zu Frame 5. Dafür platzieren wir die Frames wie auf diesem Sheet:
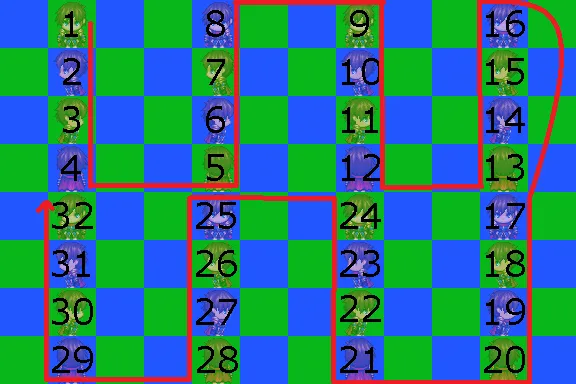
Visualisierung mit Pfeilen:
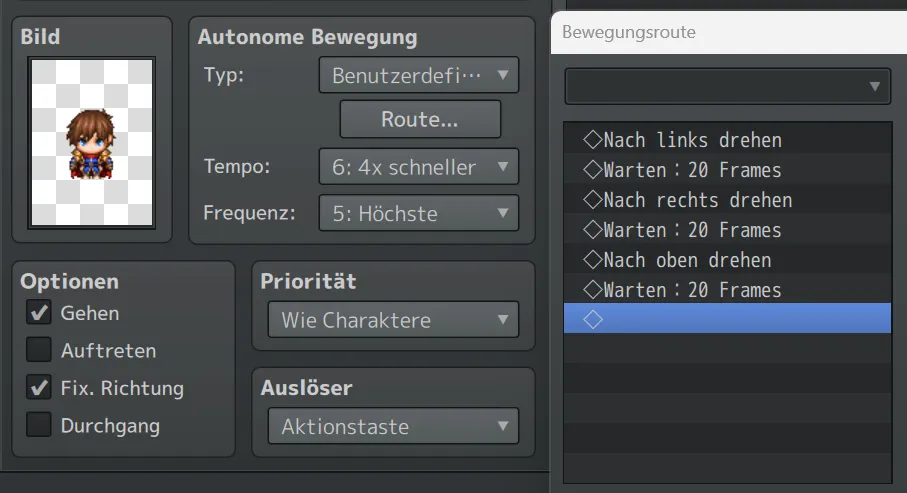
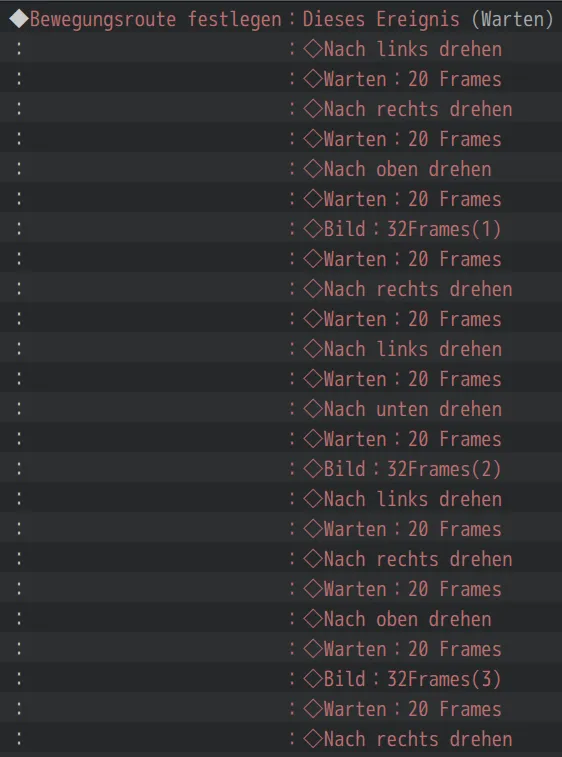
Der Anfang der Bewegungsroute:
usw..
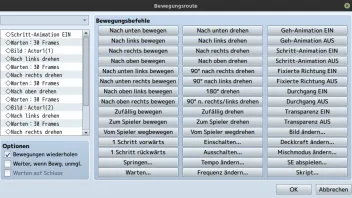
Ihr seht, wir müssen mit dem Befehl "Bild ändern" (In der Bewegunsroute) nach Frame 4, denn nächsten Slot im Charakter Sheet auswählen:
Ihr Fragt euch warum das so Schlangenlinien sind? Wir sparen und so eine Bewegung des Charakters. Würde Frame 5 oben beginnen so müssten wir nicht nur das Bild ändern sondern auch den Charakter gleichzeit nach unten drehen! Das kann manchmal zu Interferenzen in der Animation führen. Deshalb ordnet die einzelnen Frame am besten so wie auf dem Bild an damit ihr immer einen Sauberen und einfachen Übergang zwischen den einzelnen Charakteren habt!
Falls ihr diese Methode mit mehr als 32 Frame habt könnt ihr dann beim übergang einfach auf ein komplett anderes Charakter Sheet wechseln. So umgeht ihr das Limit der 32 Frames eines Sheets.
| Vorteile | Nachteile |
| -Sehr stabile Animation. -Sehr gut erweiterbar. | -Möglicherweise nachlade Probleme beim wechseln zu einen anderen Charakter Sheet. -Komplizierte Platzierung der Frames auf dem Sheet. |
[2-20 Frames+]
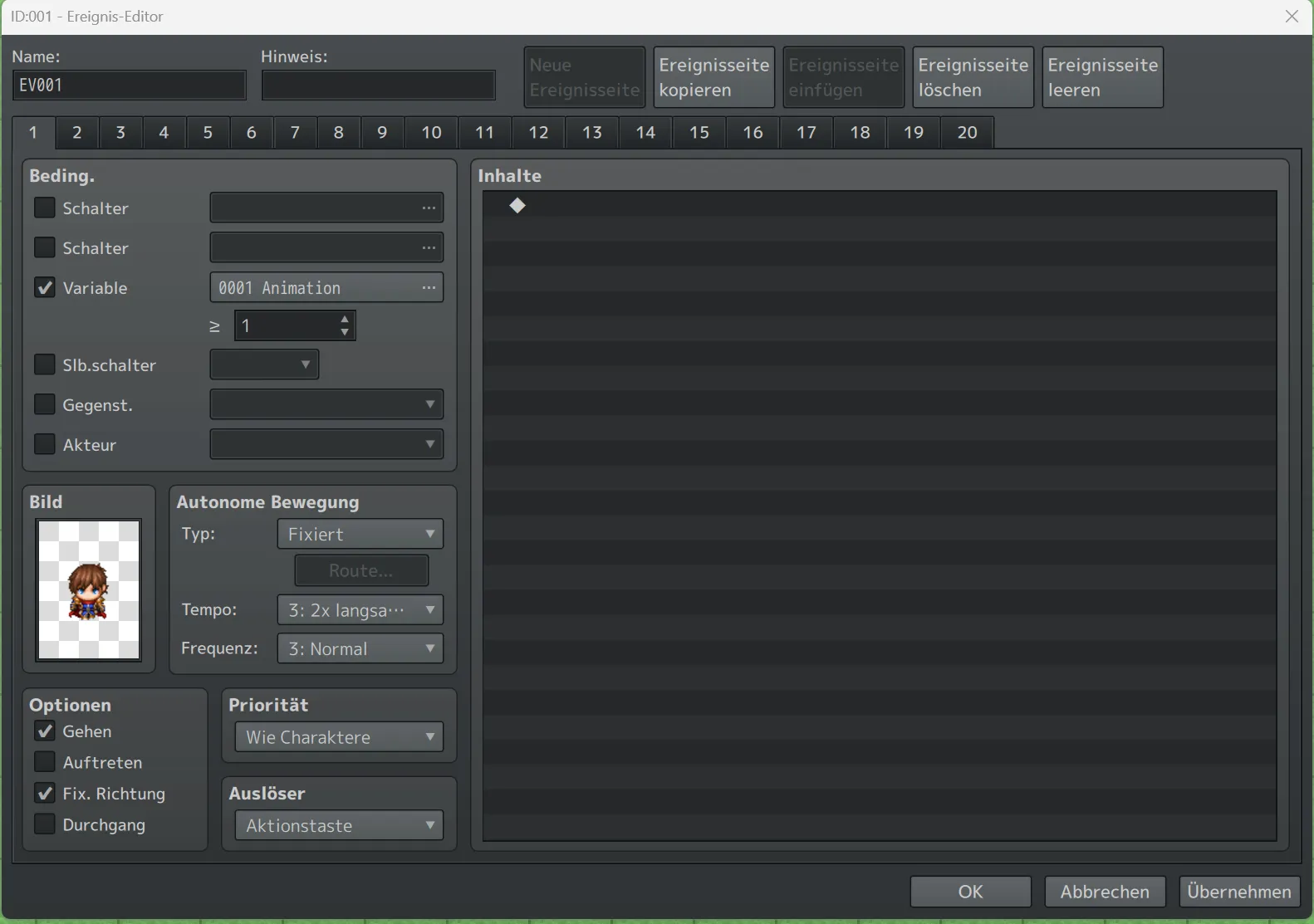
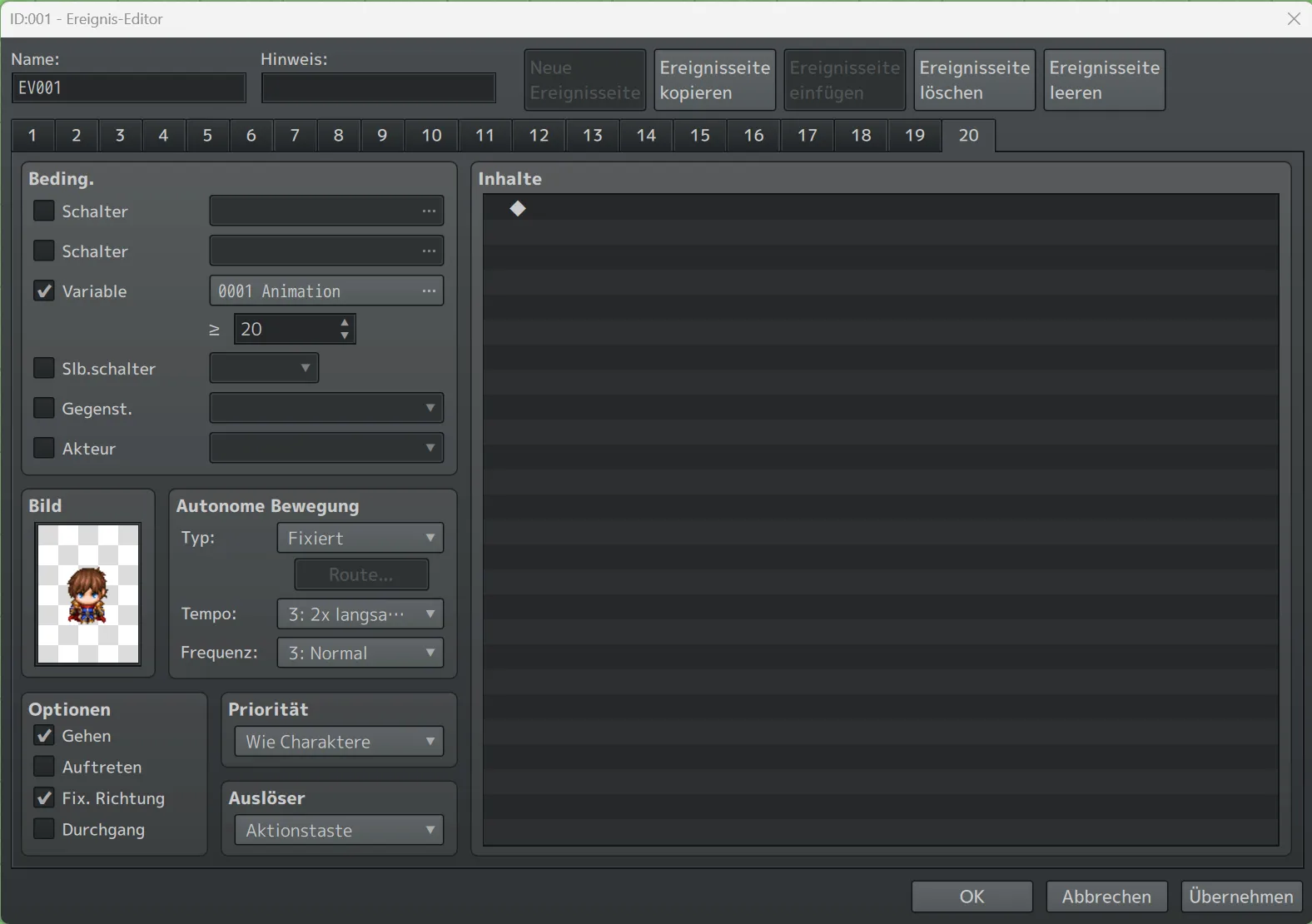
Bei dieser Methode erstellt man in einem Event so viele Eventseiten wie man Frames hat. Jeder Seite weist man ein Frame zu und fixiert diesen, so das er sich nicht drehen kann.
Nun stellt man in den Bedingungen eine Variable ein. Jeder Seite weißt man dann die Variable zu. Seite 1 -> Variable Wert 1 usw
Nun kann man mit einem Steuerungsevent die Variable ändern und die Frames der Seiten direkt anzeigen lassen. Dabei ist es komplett egal wie ihr die Frames auf einem Sheet anordnet. Hauptsache ihr hab den richtigen Frame der jeweiligen Seite zugeteilt. Ihr habt nun vollständige Kontrolle über jeden Frame und könnte auch komplizierte Animationen einbinden die auch z.b. den selben Frame mehrmals verwenden.
Falls man mehr als 20 Seiten benötigt kann man beim betreten der Map auch 2 Events übereinander teleportieren und dann dort weitere 20 Seiten belegen. So umgeht man das 20 Seiten Limit eines Events.
| Vorteile | Nachteile |
| -Sehr genaue Steuerung der Frames. -Frames können auf dem Charakter Sheet frei verteilt werden. | -Kompliziert bei vielen Frames oder über 20 |
Ohne Plugins, mit Scripten
[2-96 Frames+]
Wenn man die Methode ohne Script wählt dann hab ihr sicher schon gesehen das es eine ziemliche Platzverschwendung auf dem Sheet ist.
Deshalb werden wir jetzt in der Bewegungsroute ein kleinen Scriptcall Verwenden this._originalPattern = X
 X ist dabei eine Zahl, 0 (linke Grafik) 1 (mittlere Grafik) 2 (rechte Grafik)
X ist dabei eine Zahl, 0 (linke Grafik) 1 (mittlere Grafik) 2 (rechte Grafik)
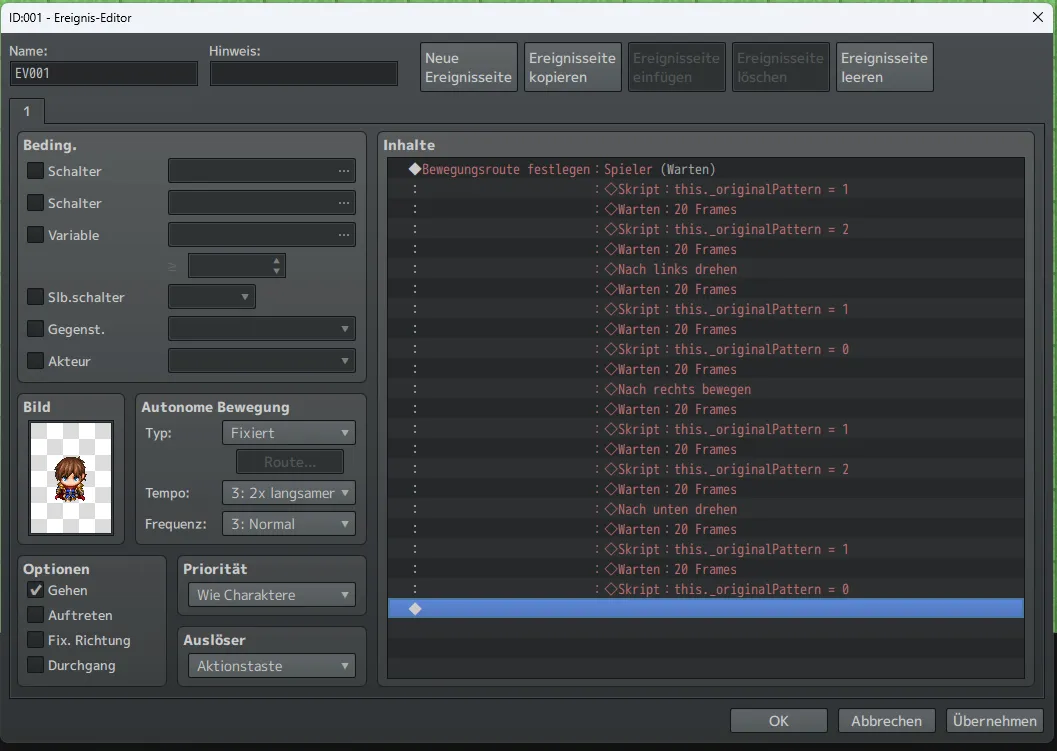
Damit können wir die Pattern IN der Bewegungsroute ändern, dafür wählen wir Frame 1 als Grundlage und erstellen.
(jetzt als Beispiel für die ersten 12 Frames) so eine Bewegungsroute:
Beachtet dabei das wir ja mit Pattern 0 starten sodass wir mit Pattern 1 weiter machen.
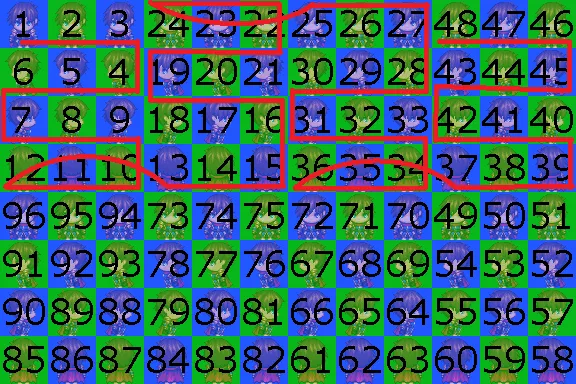
So sieht dann die Reihenfolge aus wenn man das gesamte Sheet nutzen würde.
Möchte man von 12 auf 13 hüpfen wählt man wieder die Bild ändern Funktion.
| Vorteile | Nachteile |
| -Man spart viel Platz auf dem Sheet | -ggf Umgewöhnung mit Scriptcalls statt reinem Movement zu arbeiten. |
Mit Plugins
Bei Animationen mit Plugins z.b. für mehr Bewegungsframes eines Charakters empfehle ich: